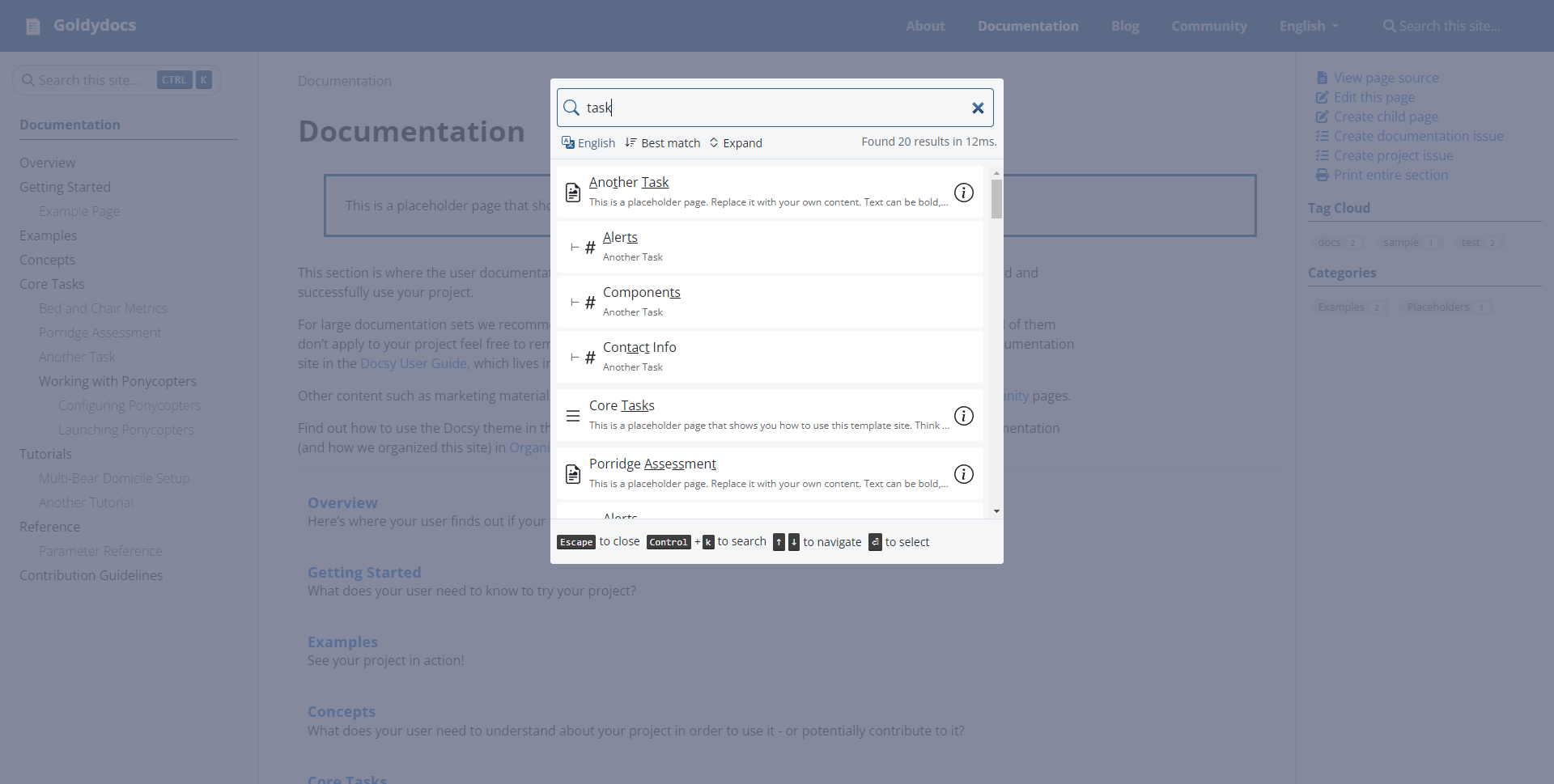
This guide shows how to integrate the Hugo Docsy theme with the search module.
Requirements
- A Docsy site which install Docsy with Hugo modules.
- Hugo Module.
- Search module
>= v0.2.0.
Prepare Your Site
In this guide, we take the Docsy example site as an example.
1git clone --depth 1 https://github.com/google/docsy-example.git docsy
2cd docsy
Install Missing Dependencies
The search module uses RTLCSS to generate styles for RTL sites.
1npm i -D rtlcss
Import Module
hugo.yaml
1module:
2 imports:
3 - disable: false
4 path: github.com/hugomods/search
5 - disable: false
6 path: github.com/google/docsy
7 - disable: false
8 path: github.com/google/docsy/dependencies
hugo.toml
1[module]
2 [[module.imports]]
3 disable = false
4 path = 'github.com/hugomods/search'
5 [[module.imports]]
6 disable = false
7 path = 'github.com/google/docsy'
8 [[module.imports]]
9 disable = false
10 path = 'github.com/google/docsy/dependencies'
hugo.json
1{
2 "module": {
3 "imports": [
4 {
5 "disable": false,
6 "path": "github.com/hugomods/search"
7 },
8 {
9 "disable": false,
10 "path": "github.com/google/docsy"
11 },
12 {
13 "disable": false,
14 "path": "github.com/google/docsy/dependencies"
15 }
16 ]
17 }
18}
The search module MUST take precedence over Docsy and it’s dependencies, since some modules introduced by Docsy will break the build of Hugo modules.
Import CSS
layouts/partials/hooks/head-end.html
1{{ partialCached "search/assets/css" . }}
Import JS
layouts/partials/hooks/body-end.html
1{{ partialCached "search/assets/js" . }}
Override the Search Input Partial
layouts/partials/search-input.html
1<div class="td-search td-search--offline search-modal-toggle position-relative">
2 <div class="td-search__icon"></div>
3 {{- with site.Params.search.shortcut_search }}
4 <div class="position-absolute search-modal-toggle-shortcut">
5 {{- range . }}
6 <kbd>{{ replace . "Control" "CTRL" | upper }}</kbd>
7 {{- end }}
8 </div>
9 {{- end }}
10 <input
11 type="search"
12 class="td-search__input form-control"
13 placeholder="{{ T "ui_search" }}"
14 aria-label="{{ T "ui_search" }}"
15 autocomplete="off" >
16</div>
You might want to disable the gcs_engine_id and offlineSearch to remove the unused JS.
Configure Search Module
hugo.yaml
1outputs:
2 home:
3 - HTML
4 - RSS
5 - SearchIndex
hugo.toml
1[outputs]
2 home = ['HTML', 'RSS', 'SearchIndex']
hugo.json
1{
2 "outputs": {
3 "home": [
4 "HTML",
5 "RSS",
6 "SearchIndex"
7 ]
8 }
9}
The configuration above appends the SearchIndex into the home output, to generate search index.
Tweak the Styles
assets/scss/_styles_project.scss
1:root {
2 --search-primary: #{$primary} !important;
3}
4
5.search-result {
6 mark {
7 padding: 0; // remove the padding of highlight matches.
8 }
9}
10
11.search-modal-toggle-shortcut {
12 right: 0.75rem;
13 top: 0.325rem;
14
15 kbd {
16 background: #{$primary};
17 }
18}
19
20.td-navbar {
21 .search-modal-toggle-shortcut {
22 display: none;
23 }
24}
Start Hugo Server
That’s it, now let’s start the Hugo server to preview.